Comment fonctionne l'accessibilité des logiciels ? - RMLL2014 - Conf de Samuel Thibault
Présentation
Titre : Comment fonctionne l'accessibilité des logiciels ?
Intervenant : Samuel Thibault
Lieu : RMLL - Montpellier
Date : Juillet 2014
Durée : 37 min
Lien vers la vidéo
Transcription
Slide 4
Ideally you're never in a handicap situation, just because the tools you are
using are just fine, and it's really the situation which makes you not at ease
with doing something, or making it impossible for you to do some things. And
it's not necessarily permanent. You may break your arm, and then you have only
one hand to type, it's not convenient, etc. etc. So you never know, it may be
anybody anytime.
Slide 5
So, let's talk a bit about some hardware.
Slide 6
Just to show some examples. So of course there is braille, and speech, for blind
people. There are also joysticks which can replace the mouse, because it's
easier to move with just a few fingers. You may just have one press button, and
then still you can manipulate for instance some on-screen virtual keyboard. If
you really can't move anything, you can still track the eye, and blink the eye
to click, thinks like this.
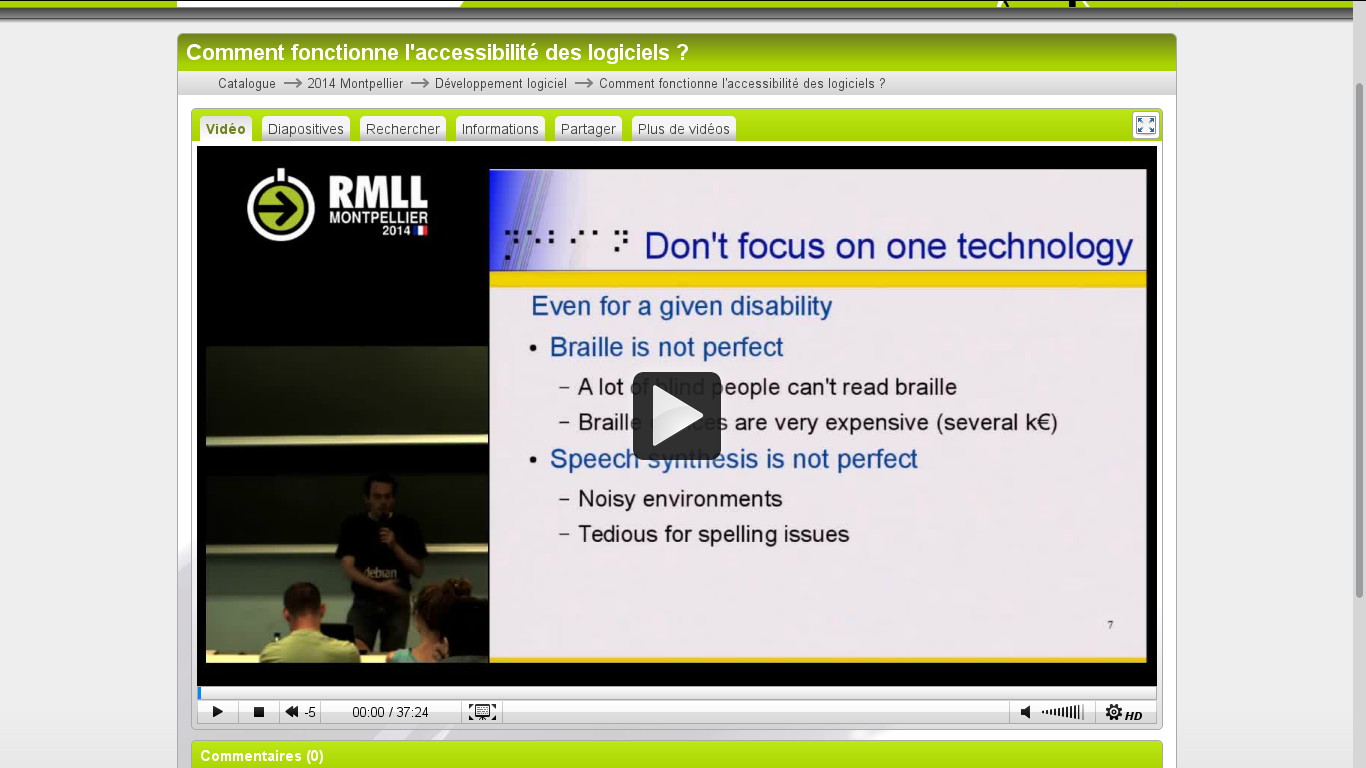
Slide 7
The thing to understand is that one shouldn't focus on just one technology and
say it will work for everybody. That is never the case. For instance, Braille is
not perfect, just because at least not everybody can read and write Braille.
Even among blind people, I mean. Only few people actually read and write
Braille. And this is extremely expensive. I will show later.
Speech synthesis is not perfect either. Well, at least just because sometimes
you can not hear it, because it's noisy outside, so you have headphones, but
it may not be convenient, etc. But also just because it's not so accurate, so
precise. For spelling, it is really tedious to have words spelt, while with
Braille, you just read, and have the spelling.
So, nothing is really perfect, even for a given kind of disability.
Slide 8
So, just to show what Braille devices look like. So this is just one cell, and
so eight dots to show one character. And the idea is that you have these piezo
bars here which bend up and down to raise or lower the dots, and so you have
eight of them, so you have eight dots.
Slide 9
And this is awfully expensive. So a Braille device is typically like 40 cells,
and the price is then 40 times 150€, so it's like several thousand euros. So
it's extremely expensive.
Slide 12
About software...
Slide 13
So, one thing I would like to emphasize first is that generally it's not a good
idea to make a dedicated software for a given kind of disability for instance.
For several reasons.
Maybe the main one is that you will have to maintain this software. So the
example I show is edbrowse. So it's a browser for blind people, but then
does it support javascript, does it support flash, does it support this and
that... And nowadays it's really difficult to write a web browser, because you
have to implement CSS and all these things... So you can not really maintain
that. For office suites, it's even worse to maintain the compatibility with
office, Microsoft office, libreOffice, etc. You don't really want to implement
everything yourself.
And the other thing is that if you make people use another software, something
which is not mainstream, then they can not discuss with people who use the main
software, because they don't understand each other, the interface is not the
same, maybe items are not called the same, and when they are working together,
on the same computer, then one or the other is not at ease with the software,
because he is not used to it.
So it's usually really better to make existing software accessible.
Slide 14
So, just to explain what we have nowadays.
So, text mode, it works quite well. Just because it's text, it's easy to make it
accessible. The thing is, beginners don't really like textmode usually. We often
hear people saying "OK, let's just make text interfaces, and then it will be
fine for blind people". Well, maybe for technicians, but for the average blind
person in the street, they don't like textmode. They don't want to type commands
etc., they prefer to have something intuitive. So of course, you could make them
learn etc., but in practice we don't see that working.
So, we have to make graphical interfaces accessible. So, about Gnome, it's quite
accessible in that it has started like a decade ago, and it's really quite
usable nowadays. One of the issues we have met is that for instance Gnome 3
was a complete rewrite of a lot of things, and accessibility was not really a
priority at the time, so we had a lot of regression there. So it wasn't really
good news.
Now, compared to what we have with proprietary software, we are really late.
Compared to Windows, which started working on accessibility long long time ago,
we are really late. Compared to Apple, we are at Stone Age. Apple made a lot,
really a lot of effort, to make its products accessible. And disabled people
really like iPhones, and MacOS, etc. etc. just because it really does work, it's
integrated, you don't have to install new software, make your computer less
reliable or whatever, it's really good and integrated. They even have training
sessions in the Apple stores. So, they really managed to do it.
So there's no reason we shouldn't be able to do it, and it's a shame that
nowadays, some people recommend proprietary software, to free people with the
use of their computer. We should be able to use *free* software, to free people
for using their computer.
Slide 15
So... So I wanted to explain how accessibility works. This is the general idea
of how this works. So we have the application here, and for anybody who has
developped a graphical application, you know that there is some kind of abstract
representation of the application. So you have a dialog box, you have some
panels, you have buttons, labels, text, etc. So there is some abstract thing
here. And then you have the visual rendering of this which shows up. And the idea
is that you have an accessibility bus, which is the way for the screen reader to
access this abstract representation. So the screen reader gets the text of the
application, and the structure of the application. And then it can display this
on an accessibility device, so Braille, speech or whatever anybody would rather
use as a way of accessing information.
Slide 22
So just to give an example, so here we have a window with a vertical container,
which contains at the top a menu bar with a file menu with some items, and etc.
we have other menus. And then a horizontal container with a text area, an OK
button. And this is actually a tree of widgets, which is what is displayed, and
what is... what the screen reader can find. And the idea is that the user will
just navigate through all of this, to access the content.
Slide 23
Just to give an example, so we have gedit here, which uses gtk for the
rendering, so it uses pango for the actual rendering on the X server, and there
is atk which provides the abstract representation through the bus, the
accessibility bus, which is called AT-SPI, to the screen reader Orca, which can
just show on the braille device, or speech, etc.
Slide 24
So, technically speaking, applications can be made accessible that way, and so a
lot of applications are accessible. So, the console applications, of course,
it's just text, so it's easy. Gtk applications, through, as I said, atk and the
accessibility bus. Kde and Qt applications are getting plugged into this as
well. This is progressing, slowly. This would really welcome some help, but
it's improving. Interestingly enough, acrobat reader was made accessible by
Adobe, so they really made the effort of making acrobat reader accessible. And
then you have a lot of applications which are not technically accessible, just
because they don't discuss with the accessible bus, so Kde/Qt 3 applications, Xt
applications, so the really old ones. And applications which draw the content
themselves, so xpdf draws the content of the pdf itself, and doesn't give the
content through the accessibility bus, so it's not accessible. Technically, so
there is no way a blind user can access it.
Slide 25
Now, that was for the technical part. In practice, it's not enough that the
information is availble. If it's a mess, then it's a mess, and it's tedious to
use.
So, for instance here, we have a dialog box with just a label, First name, the
first name Foo, Last name, Bar, Password, baz. OK, but that's the visual
representation, and maybe when the programmer wrote his program, he said "OK, I
have first a column with label First name, label Last name, label Password, and
then I have a second column, with text Foo, text Bar, text baz". And this is
what the screen reader will see: it will not see First name then Foo, and Last
name then Bar, and Password then baz, no, no. It will first see First name, Last
name, Password, and then Foo Bar baz. And so for the user who is navigating
through all of this, when he is on the second column, he will have to remember
that Foo is the First name, Bar is the Last name, etc. So it's much better, in
the application, to write things with a semantic mind. So, we have a label,
First Name, *for* the text Foo, a label, Last Name, *for* the text Bar, etc. And
then that gives the information for the screen reader and for the user, that the
label and the text are related together.
So ideally, applications would be written really in a logical way that way.
Quite often it's not the case, and so we have this. And that's why screen
readers often have scripts, for each kind of application, which reorganize
this. That is they tinker with the abstract representation of the application,
some sort of patch in fact, actually, of the tree of widget. To say "OK, I know
that on this application, label First Name is for text Foo, etc. etc.". So this
is a way of not having to modify the application, and be able to read the
application. But ideally the programmer would have done things in a logic way
and then we wouldn't have to do some scripts like this.
Slide 30
So. So, generally, actually, don't try to make your applications accessible,
because it's hard, you have to modify your application. Usually it's just a
matter of making accessible applications. In that, it's deep inside the very
thinking of your application, that you have to do it in a semantic way, in a
logical way, and then you have the rendering. But mostly it's about making
things logical. And so, just thinking about it from the start, then it's not
more difficult than doing without having accessibility in mind.
Of course, that doesn't mean you shouldn't fix your existing applications, but
it will be harder to patch your application than, just from the start, thinking
about "let's make it logical, etc.". A good reason for doing that way is also
that it will be most probably be more maintainable. If you make it logical, nice
and everything, it will be easier to modify later.
Slide 31
So, about text applications. I said it really works great, for braille output
for instance, so it's a good idea to always have a text equivalent of some tool,
for instance you have a shared library which implements the functions, and then
you have several backends for graphical interface, and console interface. And
then you will realize that it's also cool to have this tool as a text-mode tool,
just because then you can ssh to the server and do the things you would have to
do graphically. That's actually a quite common thing we see in accessibility:
once you have made something accessible, then you realize that it's convenient
for some new usage.
So this is for the technical part, you have text equivalents to the
applications. Then one thing you have to understand is that... So you have 25
lines of 80 columns, and the screen reader has to decide what to show to the
user, it can not show everything at the same time. And what he does, usually, is
to show what the cursor is on. So that's why, in an editor for instance, you
have the cursor somewhere, and so the screen reader shows what is being edited,
so that works fine. But if you have a semigraphical app, which shows a lot of
things, all at the same time, then the screen reader doesn't know what to
display. But if you move the cursor to what is being modified, for instance you
have a mixer, so sound card mixer, then you just move the cursor to the precise
button that is being modified, and then the user has the feedback of what he is
doing.
So just put the cursor as appropriate, so for instance in mutt, the cursor used
to be just in the corner of the screen, which is not useful, and then we had a
patch to make it put on the line of the message being browsed through. So it's
just a matter of doing that, to make it, well, more usable. It's accessible in
that you have the text, but it's more convenient if the screen reader is guided
by the cursor.
Slide 32
So for graphical applications, I've discussed a bit about it already... So
design your application *without* the graphical interface in mind. Just use a
logical order, just like CSS actually. You construct your content in a logical
way, and then you have the rendering. This actually a common recommendation that
you would find in programming courses, but it's actually important, at least for
this, as well.
And use standard widgets, that is the widgets which is provided by your toolkit,
because it's up to the toolkit to then provide the information to the screen
reader. So for instance, you have text fields, then the toolkit provides you
with a way to label the text field. Don't just put a label and a text field,
because then you don't have the connection.
Avoid to make you own widget, or else you have to make it accessible. It's not
so easy, but it's not too difficult either, to make it accessible through atk,
but you have to think about it. And if some widget already exists, which
provides accessibility, then just use it.
Alway provide alternative textual content for visual content, it's really
simple, but some people like to have nice icons on OK buttons or whatever... OK,
this is nice, but always remember to put the text "OK" alongside the image,
so that for the screen reader he knows that OK, it's an OK button, and not just
"picture of something". So, yeah.
And keep it simple. Because the user, with his screen reader, will have to
browse through all the tree of everything which is in the window, so it's better
if it's simple, in a logical order, everything. And actually you will realize
that... all users will benefit from this, from making the interface simple, and
logical.
Slide 33
Some pitfalls... So this is actually from the accessibility Howtos that you can
find on the web. These are just ideas, there are a lot of things...
As I said, there is no single solution, so some people will be able to only use
the mouse, some people will only be able to use the keyboard, so you shouldn't
have to use the mouse for things, you should have shortcuts for this, and
vice-versa.
Take care of constrasts. When you choose colors, choose colors with a good
constrast, or even better, make the colors configurable, so that the user can
decide which colors he prefers. You can never know which colors a user will
prefer. Some users will prefer black on white, some others will prefer white on
black. And you can not know, it really depends on the kind of disability that he
has.
Avoid timing-based actions. I remember somebody at a bank, trying to get money
from the ATM, and there was a message displayed, for like 2 seconds, and she
didn't... she wasn't able to read it. And so I had to explain her, etc. So never
use timing-based actions, as much as possible. Or at least make them
configurable. For instance the double-click, I do remember back in the old days,
when I've seen that configuration box, in Windows, saying "how long do you wnat
the double-click to be?", and I was thinking "what's the use?". Well, it's just
because some people are not able to click so fast. They have to make it
configurable.
About applications, so don't think about 2 dimension organization, ideally.
Because some people will be only able to browse through the application in a
linear way, just because they use braille or speech, speech is inherently
one-dimension. Or just some people with cognition issues would not be able to
comprehend something which is complex, so make it simple. And that will help
everybody, actually.
Slide 35
So, some tools... For text applications, you can test it yourself, so you can
just run brltty and a gnome terminal, so there is a documentation for this on
brl.thefreecat.org . So you can actually see what the screen reader shows by
default, from your application, and you can check that it's easy to use it that
way.
Slide 36
For graphical interfaces, you can check that the application is properly
exposing the information. So, accerciser is a tool which shows you the tree of
widgets, so you can see for instance gedit, you see that there is the document,
then filer, then there is the menu bar, etc. and there are other widgets which
are shown, and there you can check that all the information is available as
text.
If you have your home-made widget, then you will see the widget in the tree, but
you will see that no information is available, and so you have to implement in
atk or whatever.
You will also see that maybe there are some things that are not useful, maybe
here, the filer, you have put a name on this, but actually it's not useful,
because for the user it's just a container which doesn't provide information, so
just remove the name. And the File menu, however, is something interesting.
So you check that the information which is useful is there, the unuseful
information is not there.
Slide 37
About documentation... I can recommend at least two. So there are Howtos
actually, which are quite old, but they are still quite accurate in that they
provide useful advices which will probably be still correct in the coming
decades.
Gnome has written an accessibility devel guide, so for Gtk applications, it
explains a bit what I've said about the accessibility bus etc. and then it
provides recommandations about how to use Gtk, how to label text instead of
having a text and some label next to it, and things like this.
Slide 38
OK. So now I want to discuss a bit about accessibility
Slide 39
And just to explain that this is actually all about Freedom#0, which, according
to the FSF, is the freedom to *run* the program, for any purpose. But the thing
is, you can run the program, but if you are not able to use it, then you don't
have freedom#0 actually. Richard Stallman said that "OK, yeah, accessibility is
a nice thing to have, it's a desirable feature". Is it just "desirable"? The
thing is, if you write some software, and some people are not able to use it,
then you are actually excluding them from being able to use your software. If
the software is not popular, then you say "fine, not a problem", OK, but you are
still excluding some people. And if your software becomes really popular, then
it really is a social problem that some people are excluded from the people who
can use the software. And then Richard would say "OK, but this is free software,
use freedom #1, you can modify it". That. can. not. happen. For just simple
social reasons, which I'll explain just after that.
Slide 41
Vint Cerf himself, basically, he's one of the guys who invented the Internet, as
we know nowadays. And he asks, in the communication of the ACM in november 2012:
"Why is accessibility so hard?" Explaining that, we have all the technical
solutions for making accessibility just work fine etc. How is it that we don't
achieve this? And the reasons are not technical. That's why it's so hard.
Slide 43
Accessibility should be a priority. Just like internationalization, and even
more than internationalization. If your software is written in a language you
can not understand, at worse you take a dictionary, and then you can translate
the words, and "OK, I can see how it works", it's tedious, but at least you can
use it. If you can not access the content, then you're screwed, you can not use
it at all. So it's even more than an internationalization issue.
Slide 44
And, maybe the main reason why it doesn't happen is that... Who will work on
this?
The problem concerns only a small fraction of the population, which is already
having a hard time using computers. And so, the amount of people who have both
the disabilities and the technical knowledge to fix the software, that fraction
is essentially zero. You have some people, but they are really rare. And you may
have some people with awareness of the issues, and who understand the issues,
and have the technical skills to fix them, but they are almost zero, as well.
So the argument "this is free software, you can modify it", that can not work,
because the "you" doesn't exist, or almost.
So the support for this has to be integrated, the workload has to be distributed
among all the programmers, writing applications in a logical way, making the
toolkits accessible etc. That part of the job can not be borne by the tiny
accessibility community, because there is so few of the people there.
Slide 56
Just to mention about bugs. It's an interesting thing. It's always difficult to
understand what the other one is saying. So two things.
If a user asks for something, then, yeah, take it into consideration,
particularly when it's about accessibility. So people might ask you in a web
browser, to put brackets around links. That's just because it makes it easier to
find links, because when you are using a braille device, you don't know that it
is blue, so you have to have brackets to find this. And if you think as a
sighted person, you can not understand why it's useful, and you say "OK, maybe
some day I will do it". But no, when it's about accessibility, he is, the user,
in another situation, you have to understand that that situation requires this
kind of thing, and then you do it.
And about the bug report itself, well you have to be patient, and both parts
have to be patient. The thing is, the user has troubles with using the computer.
Most probably because the rendering of the application is not so good on his
device, and the thing is, he doesn't understand what he is reading or seeing or
whatever, and so he has troubles with explaining, because he doesn't even know
what he is supposed to read or see or whatever. And so it's really difficult for
them to explain in an understandable way, what the problem actually is. And so
the only solution is to discuss. Maybe find somebody in between who is used to
accessibility, can actually run the software, and see what shows up, and what
shows up on the device, to exchange. But the only way is to just discuss, and
not get angry or whatever. Just calmly discuss.
Slide 65
OK, so, just to conclude, so accessibility is really a concern for a lot of
people actually, even if people are not so much aware of it. And usually it's
quite common sense and good practice in programming, and most often it also
helps everybody. So, yes, spend time on thinking about it, and then you will
realize that it doesn't take much time to actually do things in a good way. And
then, please help raising awareness of the issue, because we really need all
applications to be accessible. Thanks.
{Je suppose qu'il doit y avoir quelque part une API standardisée au niveau du
bus d'accessibilité, est-ce que c'est en amont ou en aval du bus, c'est-à-dire
est-ce que c'est le même composant logiciel qui est utilisé sur Qt et Gtk, ou
alors est-ce que chacun amène le sien, et s'interface ensuite avec des modules
de l'autre, et caetera ?}
Slide 23
Alors le standard, qui a été choisi et sur lesquels les gens ont travaillé,
c'est AT-SPI. Donc ça c'est le même sous Unix. Sous Windows ils appellent MSAA,
mais essentiellement c'est le même principe. Et après, chaque toolkit implémente
le bout qui va discuter avec AT-SPI. Donc sous Gtk, c'est ATK qui fait ça. Donc
les applications peuvent utiliser ATK directement, ou bien elles peuvent parler
AT-SPI si elles veulent. Qt a choisi de parler AT-SPI elle-même, d'avoir son
propre composant, mais ça marche quand même.
So the question was "which part of the accessibility bus is standard, is it
before or after Atk, typically?" And the answer is: well, which way you prefer.
So Gtk has its Atk tool, which talks AT-SPI, so AT-SPI is really a standard, and
applications can choose between using Atk to expose their widget, or they can
talk AT-SPI directly, and Qt actually does that, it talks AT-SPI with its own
accessibility engine.
{I think you are very clear about why it's important to make applications
accessibile from... To make accessible applications, sorry. But just to say it even
more I think we have to think about it as compared to buildings. When you
want to build a building, you can see that it's really easier to build it
accessible from the beginning, as opposed to make it accessible later. The second
comment, maybe you may want to show the difference betwen, in the sound mixer,
horizontal bars and vertical bars, maybe you may want to show that, maybe not, I
don't know. And then the question, can you elaborate a bit more the difference
between Atk, and AT-SPI? Thanks}
Ok, so thanks for the comments, so the difference between AT-SPI and Atk is that
AT-SPI is the communication part, it's just a standard and a bus where messages
go through. And Atk implements the part which talks AT-SPI language, actually.
So Atk plugs into the AT-SPI bus and talks AT-SPI, and Orca does the same at the
other end, and so the information can travel between the application and Orca.
So that's the idea. So you can talk AT-SPI directly, with another tool, such as
Atk or something else. So the screen reader typically talks AT-SPI directly.
{AT-SPI, heu, il y a l'équivalent avec MSAA, et, mais pourquoi ou comment elles
ne peuvent pas être cross-OS en fait ? Et quelles sont les spécificités et
pourquoi est-ce qu'il y a besoin d'une interface de traduction comme Atk qui en
fait est une interface de traduction pour AT-SPI qui est encore une fois traduit
par Orca. Donc quelle est la fonction en fait de ces différentes couches? Et
heu, voilà , ça a l'air compliqué au niveau bas-niveau.}
Ok, so the question is: how is it that we have AT-SPI on Linux and MSAA on
Windows? And why is there AT-SPI and Atk and everything?
So it's not the same on Linux and Windows... basically for history reasons,
first. MSAA was designed in the 90s, AT-SPI is way more recent, and AT-SPI
has benefitted from the experience of MSAA. And then on Windows they wrote
IAccessible2, which is the next generation of the accessibility bus on Windows,
and they have gotten experience from the AT-SPI bus. So they are not technically
exactly the same, but they are almost the same. In the principles and
everything, so it would be easy to write a translator between both, for
instance. It's... you know, it... mostly for historical reasons. Then, why do we
need Atk? Well you don't need, but it's more convenient to use Atk, because for
instance if you write your own widget which basically behaves like a text box,
then just use the Text box helper of Atk, which will talk AT-SPI etc. and then
you will be fine. You don't necessarily want to implement all the AT-SPI
speaking, that is: sending the message, update message, etc. It's like a helper
for implementing AT-SPI messages... Yes, yes, it's just a toolbox. The interface
of Atk is mostly the same as AT-SPI, but in a more convenient way, that is you
call functions, while AT-SPI is a communication protocol, so it's about you send
a message, you receive a message, etc... Yes, theoretically, AT-SPI can be used
by whatever. For instance, brltty which is supposed to access the Linux console,
we have written a driver which talks AT-SPI to be able to access terminals,
graphical terminals.